
Diverユーザー
アドセンス広告がパソコンで見ると表示されてるんだけどスマホで見ると出てこない。
設定方法がよくわからないから教えて欲しいなぁ。
設定方法がよくわからないから教えて欲しいなぁ。

Diverユーザー
やっと一人で設定できたと思ったらサーチコンソールに「ドキュメントの AMP コンポーネントの「script」タグが複数あります。」って出てきちゃった。
どうすればいいのよ。
どうすればいいのよ。

こんな問題を解決します。
記事の内容
- AMP対応(スマホ)広告 Diverでの設定手順
- AMP対応広告 設定の注意点
![]()
こつぶ
今記事はスマホでの広告表示設定に困った経験をもとに書いています。
私の場合は、やっと設定したと思ったら次の日にグーグルからトラブルのメッセージがきました。この記事を読めば設定もすぐにできるし、同じようなトラブルも防げますよ。
私の場合は、やっと設定したと思ったら次の日にグーグルからトラブルのメッセージがきました。この記事を読めば設定もすぐにできるし、同じようなトラブルも防げますよ。
目次
AMP対応(スマホ)広告 Diverでの設定手順
- グーグルアドセンスのサイトにアクセス
- ディスプレイ広告を作成する。
- コード生成ツールでコードをコピーする
- Diverの該当する場所にコードを貼り付ける
今記事では3,4について解説します。
1〜3まではこの記事を参照してください。
[getpost id=”1745″ target=”_blank”]
手順説明
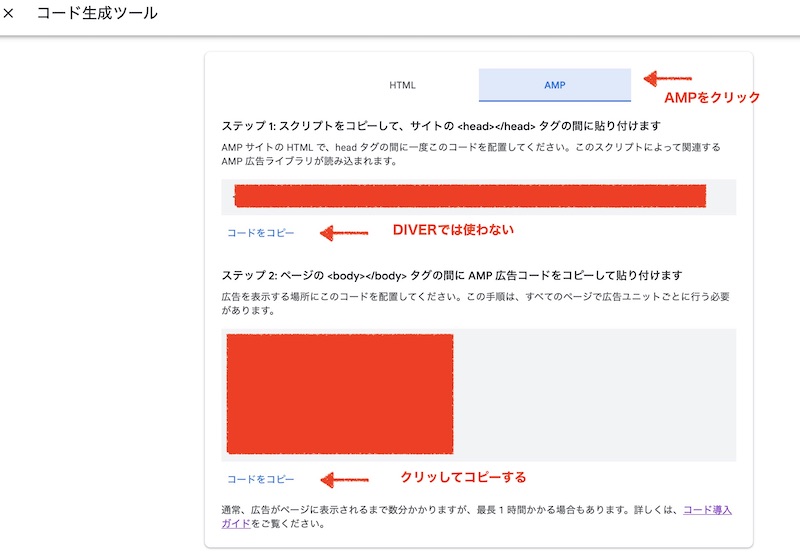
3. コード生成ツールでコードをコピーする。

4. Diverの該当する場所にコードを貼り付ける
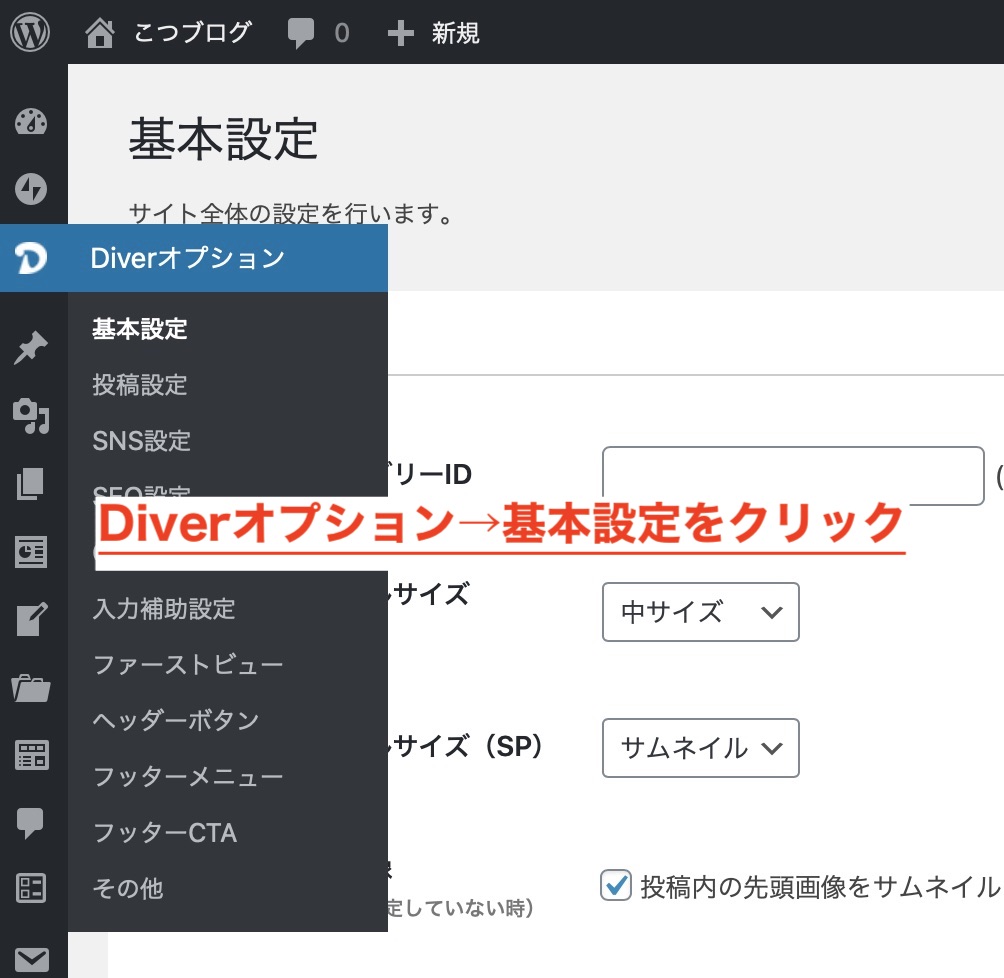
ワードプレスDiverを開く。
設定する場所

「広告設定」まで下にスクロールする。
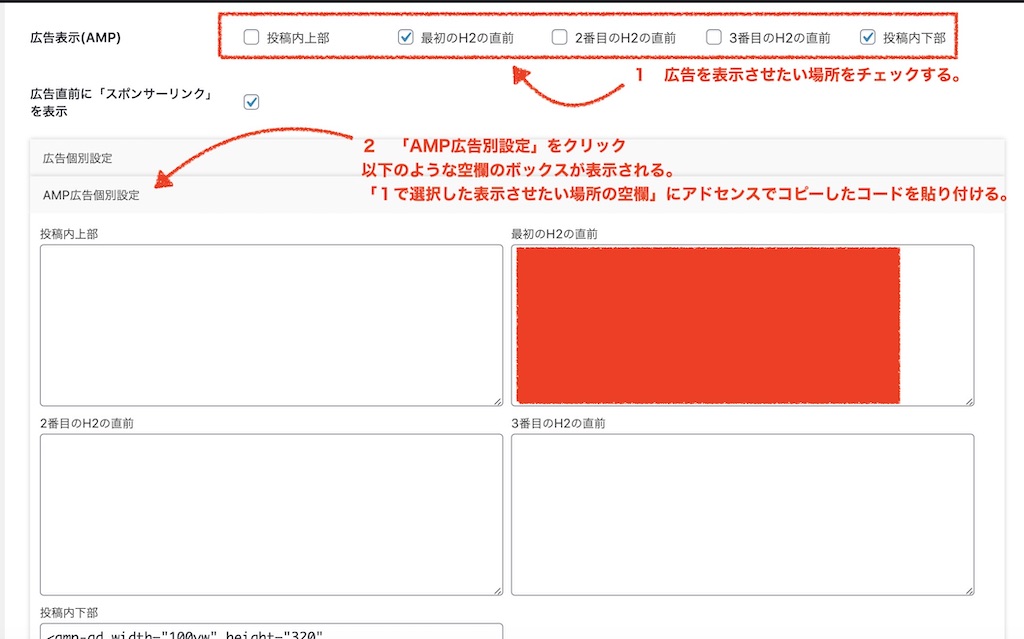
写真の通り設定をする。
- 広告を表示させたい場所にチェックを入れる
- 「AMP広告別個別設定」にコードを貼り付ける

![]()
こつぶ
これで設定は以上。スマホで見ても広告が表示されています。お疲れ様でした。
AMP対応広告 設定の注意点
僕の場合は設定が終わった翌日に以下のことがおきました。
- グーグルサーチコンソールから問題発生のメールが届く
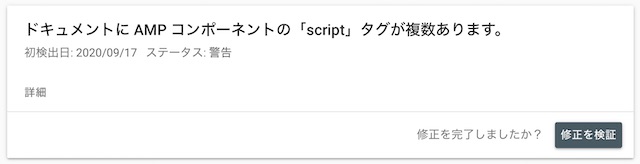
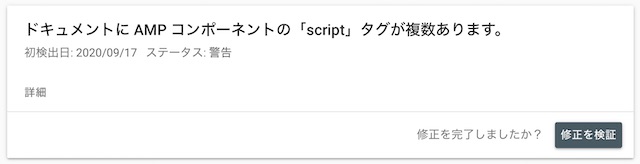
- サーチコンソールに「ドキュメントの AMP コンポーネントの「script」タグが複数あります」と表示される。
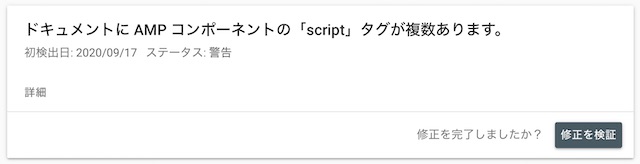
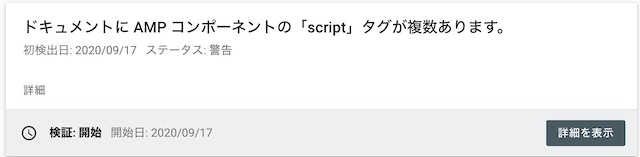
サーチコンソールの画面

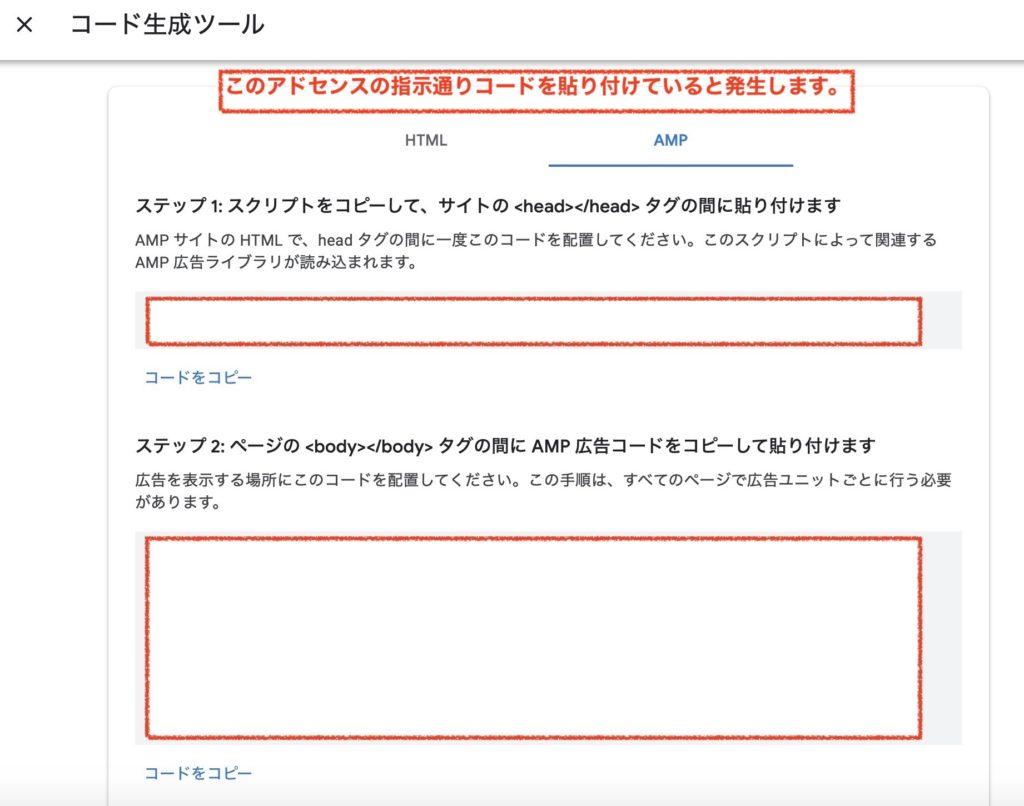
これらの原因は、貼らなくて良い場所にコードを貼っていること。
アドセンスサイトの指示通りコードを貼っていくと起きます。

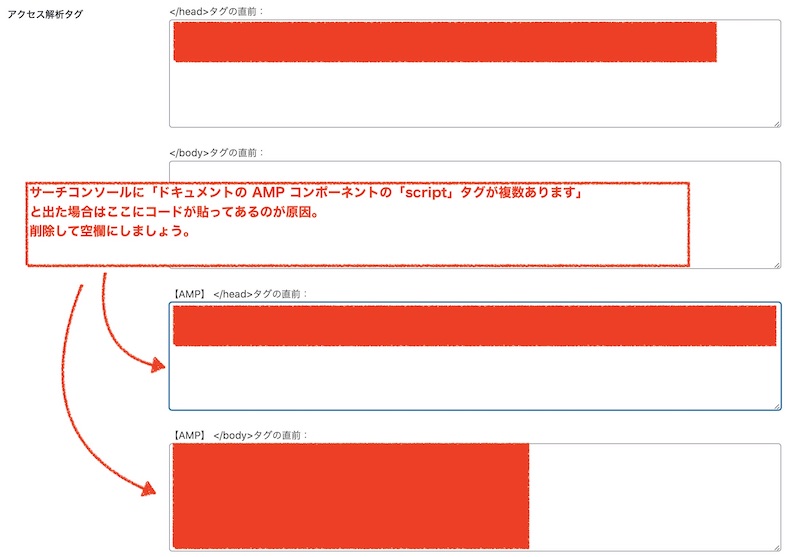
写真の通り対応しましょう。
Diverオプション→基本設定→アクセス解析タグ
写真の赤い部分のコードを削除。

完了したらサーチコンソールの「修正を検証」をおす。

「検証:開始」と表示されます。

これで終了。
お疲れ様でした。









コメント