
嬉しい人
やったー、アドセンス受かった〜!
さっそくDIVERにグーグルアドセンスを設定しよう!
さっそくDIVERにグーグルアドセンスを設定しよう!
この記事をご覧になっているということは、アドセンスに合格したということですね!
おめでとうございます。
さっそくDIVERにアドセンスを設定して、収益化の準備を始めましょう!
必要な手順は以下のとおり。
-
-
- アドセンスの設定 5〜10分
- DIVERの設定 5分
- 完了!
-
それでは解説していきます。
今回の記事はPCで表示させる手順です。
スマホに表示させる手順はこちらを参照してください。
[getpost id=”1816″ target=”_blank”]
目次
DIVERでアドセンスを設定する ①アドセンス
![]()
こつぶ
まずはアドセンスの設定からです。
STEP 1 グーグルアドセンスサイトへアクセス
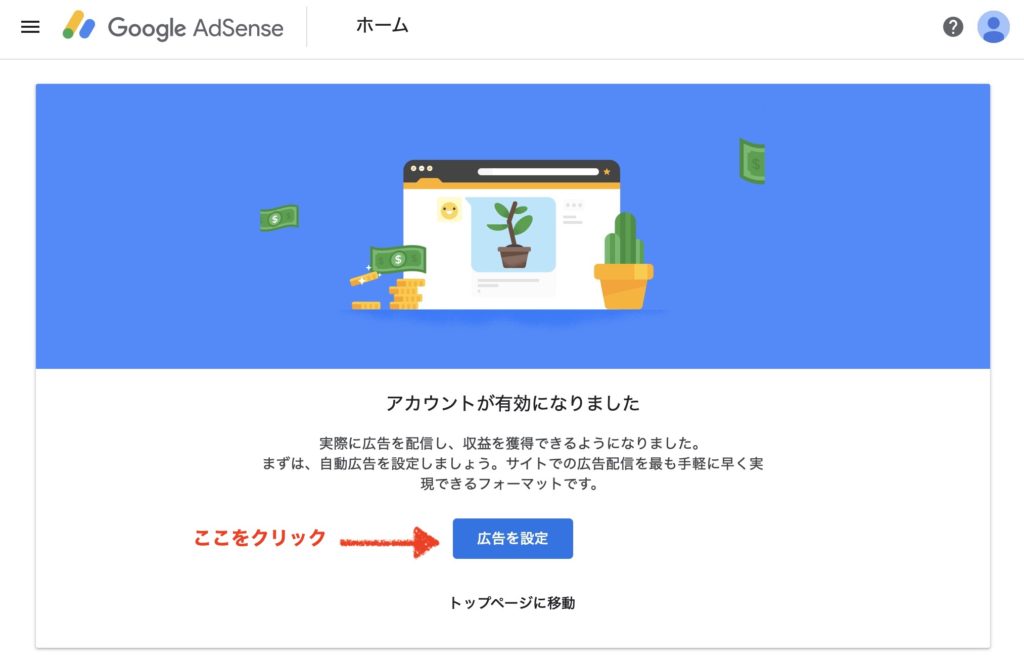
グーグルアドセンスのサイトへアクセス。
すると、サイト画面が申請前と変化しています。
合格までの苦労が思い出されて感慨深いです。
写真に従って3枚目まで進めましょう。



そうすると僕の場合はこんな不穏な表示が・・・
[aside type=”warning”]要注意-収益に重大な影響が出ないよう、ads.txtファイルの問題を修正してください。[/aside]
ググってみると「アドセンスの貼り方とは異なる問題」でした。
ここをみて解決しましたが、ひとまず後回しでも大丈夫。
![]()
こつぶ
まずはこのままアドセンスの設定をやっちゃいましょう!
STEP 2 グーグルアドセンス 設定
写真のとおり進めていきます。

次に広告の表示形式を選択。
こだわりがあるのなら自分のサイトにあったものを選ぶのもありですが初期設定でOKかと。
僕は下の写真の設定です。

すると下の画像が表示され、コードがズラ〜っ出てきますが心配無用。
5段目、6段目に表示されているコードをコピーしましょう。
![]()
こつぶ
この後すぐ、DIVERにコピーしたものを貼り付けます。

とりあえず、ここまででアドセンス側の作業は一旦終了。
次にワードプレスの設定です。
DIVERでアドセンスの設定をする ②ワードプレス
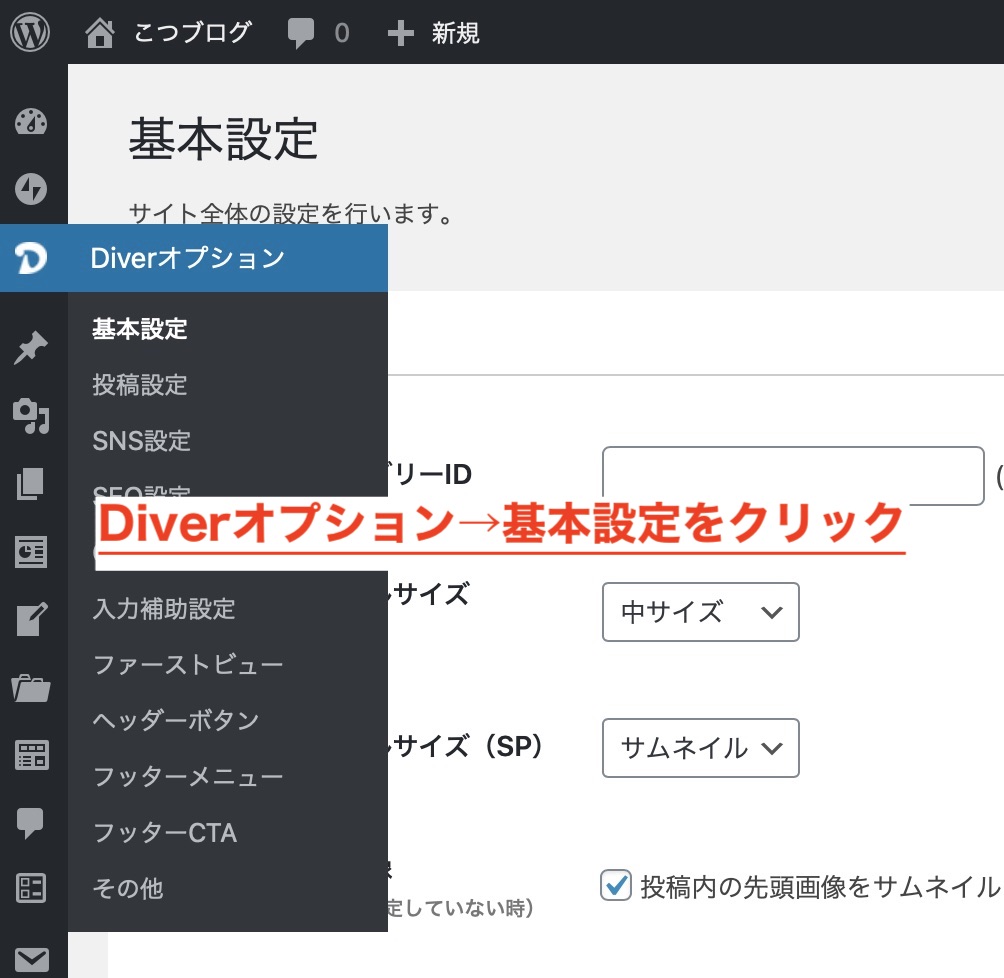
ワードプレス の基本画面を開き、写真のとおり操作します。

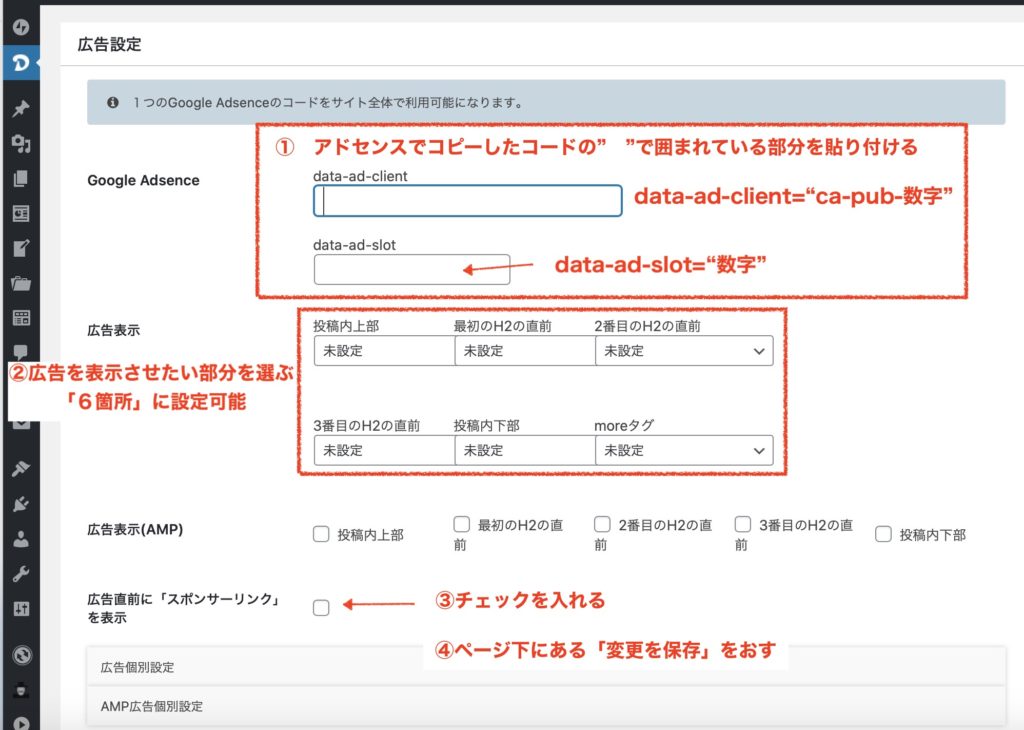
下にスクロールして「広告設定」画面を表示させます。
写真のとおり作業しましょう。

![]()
こつぶ
以上で「DIVER」側の設定も完了です。
DIVERにアドセンスを設定する まとめ
アドセンスを設定する手順を解説しました。
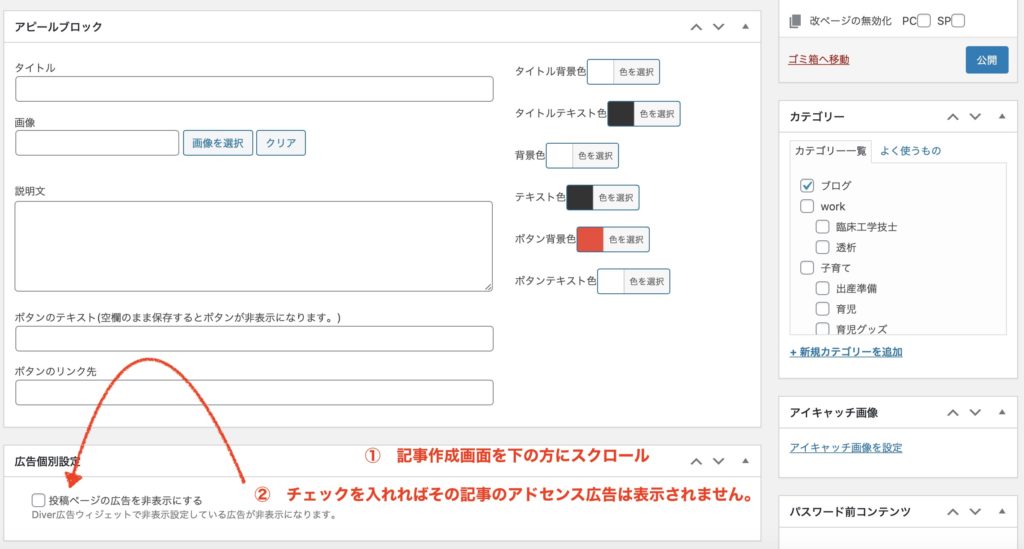
DIVERでは、さらにページ毎にアドセンス広告を貼るかどうかも設定できます。

記事の内容に合わせて設定しましょう。
![]()
こつぶ
アフィリエイト目的の記事にアドセンスを貼ると、アドセンスをクリックしてページを離脱しちゃうことも。
貼らないほうがいい場合もありますよ!
貼らないほうがいい場合もありますよ!
また、アドセンスサイトで表示されていた問題も下記から解決しておきましょう。
今記事は以上、お疲れ様でした!
スマホへの設定方法はこちらの記事です。
[getpost id=”1816″ target=”_blank”]









コメント