こんにちは、こつぶです。
2020年3月にブログを始めた初心者です。
ワードプレスのテーマに「DIVER」を選び、ブログを開設しました。
ブログテーマに「DIVER」を選んだ理由は以下の通りです。
- 初心者でもきれいなサイトが作れる。
- 入力補助がたくさんあって便利
- 購入後のサポートが無料&期間無制限らしい
直感的に使える入力補助はいいのですが、自分はいくら頑張っても「リストデザイン」が使えませんでした。
インターネットで調べてみたら解決方法を発見したので自分で覚えるためにも記事にまとめます。
目次
入力補助 「リストデザイン」の使い方
たぶん「リストデザイン」が使えない人の操作
というか自分がずっとやっていた操作です。

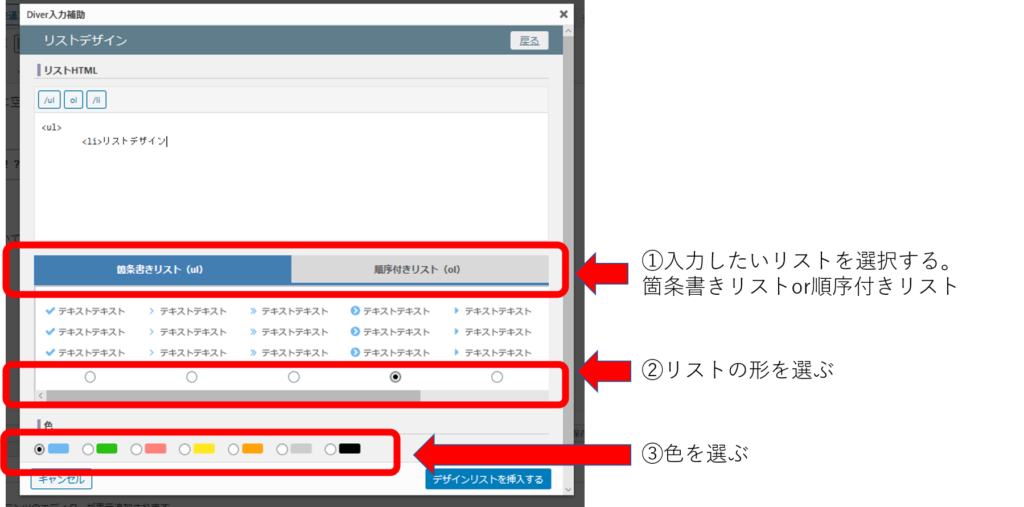
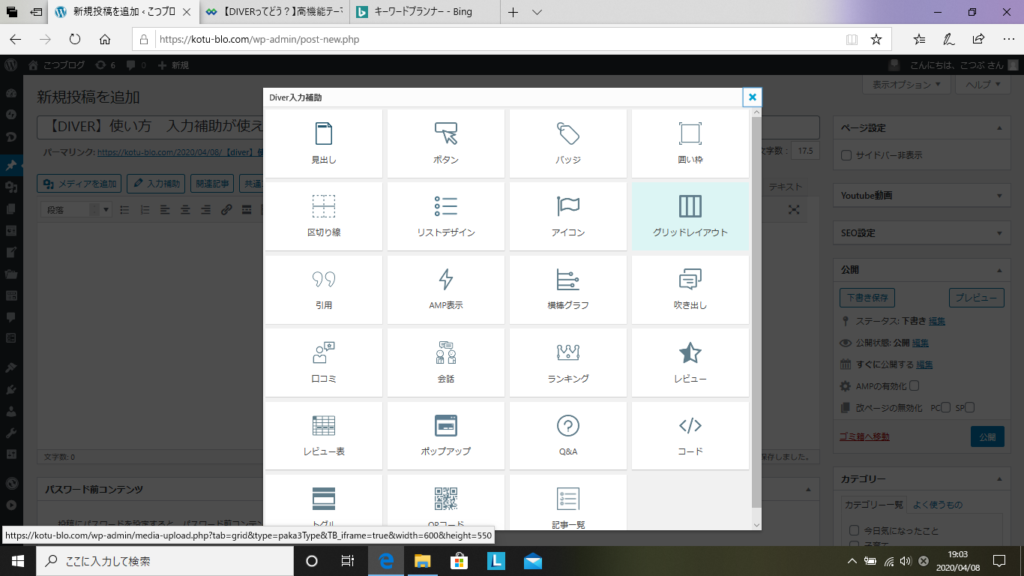
- 入力補助から「リストデザイン」を選択
- 色の選択
- 「デザインリストを挿入する」をクリックする。
そうすると、なにごともなかったかのように空白のエディター画面に戻るんですね。

はる
いやいやいや、なにが違うの!?
何度もやってみたり、上の空欄に文字を書いてみたりしましたがだめでした。

やっぱり空欄になってしまいます。
解決手順
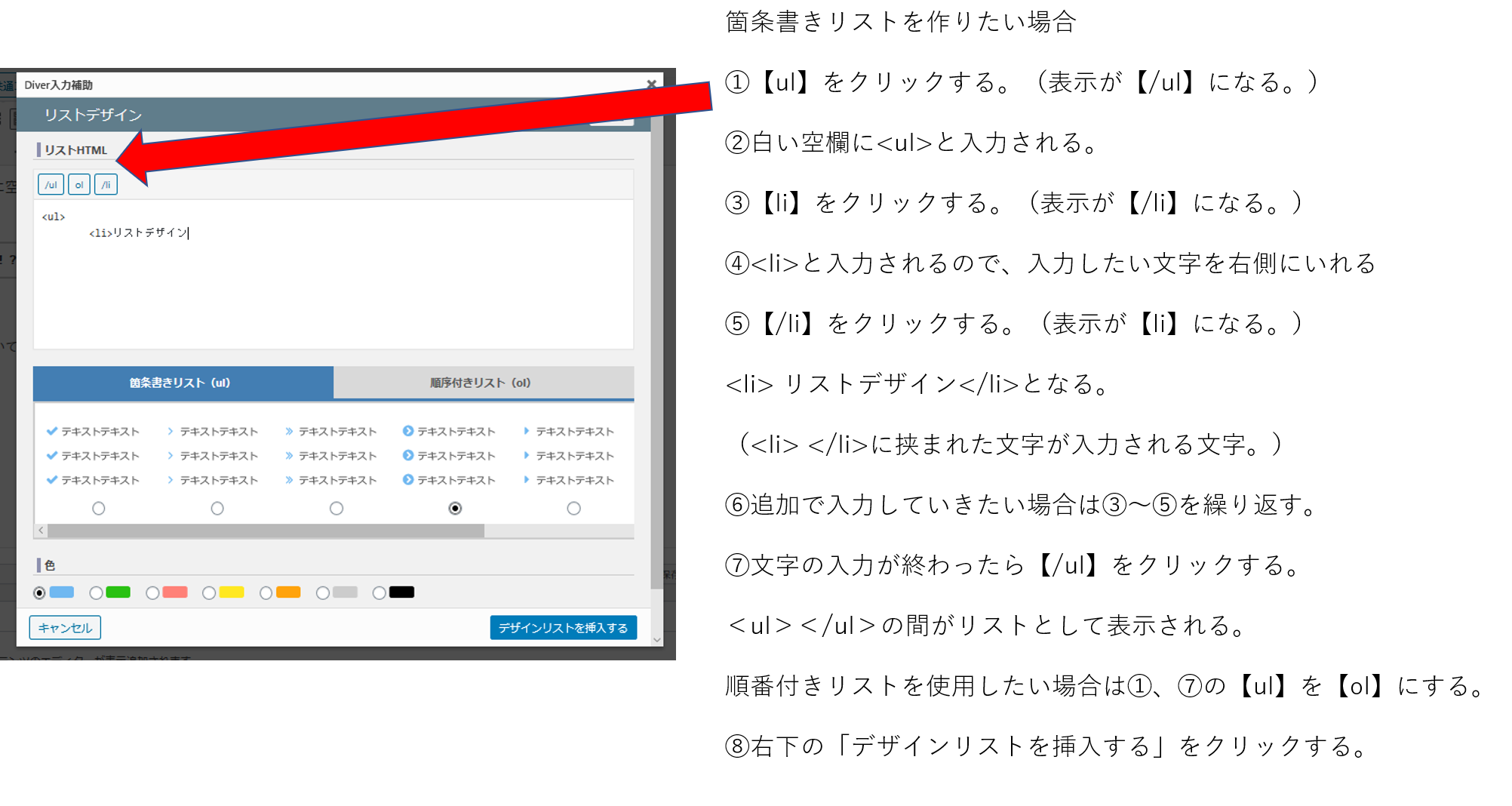
解決するためには「上の空欄」を使用する必要がありました。
手順


上記手順で入力補助の「リストデザイン」が使用できます。
これってパソコンに詳しい人は常識なんですかね?
もし、今回の記事を読んでみて

はる
いや、そもそも入力補助を選ぶ画面がでないんだけど。

という方はエディターという、「記事入力画面」が原因かもしれません。
こちらが参考になります。
[getpost id=”274″]
わからないことばかりですが、今日もひとつ新しいことを学んだ気がします。
それでは!









コメント